HTML 语言(负责前端结构)
hyperText markup language
超文本标记语言
一、
根标签 <html>
结构化标签 <head> <body>
head 配置文件,for browser
body 为可视化,面向用户
<meta charset="utf-8" />属性值必须加双引号
charset 编码字符集
gb2312 国家标准第 2312 条 包括亚裔字符集但不包括繁体中文
gbk 国家标准扩展版本 包括繁体中文
unicode 万国码
-> utf-8 任何国家的语言都有
<html lang="en"></html>告诉搜索引擎爬虫我们的网站是关于什么内容的
<head>
<meta charset="utf-8" />
<title>淘宝网.</title>
<meta content="服装" name="keywords" />
<meta content="穿了就不想脱的衣服" name="discription" />
</head>SEO 技术 符合搜索引擎爬虫口味,你的网页将会更加靠前
标签
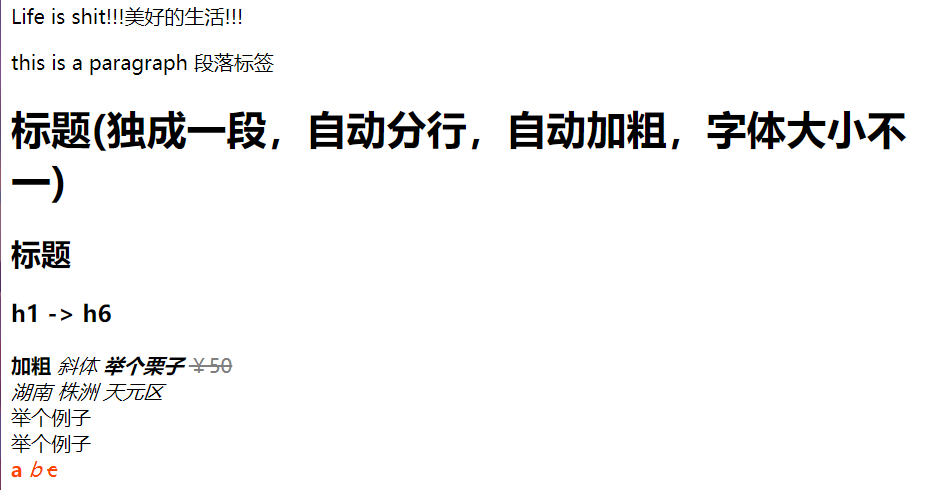
<p>this is a paragraph 段落标签</p>
<p>this is a paragraph 段落标签</p>
<h1>标题(独成一段,自动分行,自动加粗,字体大小不一)</h1>
<h2>标题</h2>
<h3>h1 -> h6</h3>
<strong>加粗</strong>
<em>斜体</em>
<strong>
<em>举个栗子</em>
</strong>
<del style="color: gray">¥50 删除线</del>
<address>湖南 株洲 天元区</address>
<div>举个例子</div>
<span>举个例子</span>
<div style="color: #f40;">
<strong>a</strong>
<em>b</em>
<del>c</del>
</div>页面展示:

!!!!! important
在 html 里 空格、回车 不代表空格,而是代表文本分隔符
特殊的 html 编码
在 html 编码中
代表空格
< 代表小于号 less than
> 代表大于号 great than
标签
<p></p> (paragraph)段落标签,独成一段
<hN></hN> (header)标题标签,按照 N 的不同从 1 至 6 级标题
单独出现的标签被叫做单标签:
<br> 换行标签
<meta> head 中的配置标签
<hr> 下划线标签
ol 有序列表标签(order list)
<ol></ol> 有序列表的列表架
<li></li> 有序列表的列表项
<ol type=""></ol>
type 有五种不同的值:“1”(默认、数字排序)、“a”/“A”(小写/大写英文字母排序[27 进制])、“i”/“I”(小写/大写罗马数字排序)
<ol reversed="reversed"></ol>
逆序
<ol start="2"></ol>
从 2 开始排序(如果 type 不为数字,就代表从第 2 个开始排,且仅能用该形式)
ul 无序列表标签(unorder list)!!important(适合网页骨架)
<ul></ul> 无序列表的列表架
<li></li> 无序列表的列表项
<ul type="disc"></ul> type 有三个值:“disc”(圆)、“square”(方块)、“circle”(圈)
image 标签
<img src=""> src 图片的引入
<img src="" alt="这是好图片"> 图片占位符,当图片加载失败的时候会有文字提示
<img src="" title="这是好图片"> 图片提示符,当鼠标悬停在图片上方时会有文本提示
a 标签(anchor 锚点)
<a></a> a 标签
1、<a href=""></a> href = hyperText reference(超文本引用)要将协议写上,如“http://www.baidu.com”
!!!a 标签可以包裹任何一个东西!!!
<a target="_blank"></a> target=“_blank” 将会在新标签页打开页面
2、<a href="#..."></a> 根据页面中的 id 定位到页面相应位置,href 中要填# + id
3、<a href="tel:18593407128">打电话</a> 按照 tel: 格式可以实现打电话功能
4、<a href="mailto:1319433916@qq.com">发邮件</a> 按照 mailto: 格式可以实现发邮件功能
5、<a href="javascript:while(1){alert('让你点')}"></a> 协议限定符,可以运行 javascript 代码
form 表单标签!!!!important
<form method="get" action="http://www.baidu.com"></form> method,form 要执行的方法
action,执行方法的目标位置
username:<input type="text" name="username"> type 是数据类型,name 是数据名,input 中的内容就是要提交的数据
password:<input type="password" name=""> 虽然密码变成了圆,但是没有加密的网站依然可以提取出密码来

所以我们要将密码进行加密,一般采用 md5 方式进行加密(不可逆加密)
手机上 3、4G 网有加密,可以对你的数据包进行加密,别人抓到包也很难进行解密;而 2G 网没有这种加密,很容易被拦截抓包造成信息泄露。
<input type="radio" name="" value="" checked=" checked"> 单选框,name 为单选框分组名,多个相同 name 的单选框为一组,value 为单选框选择的值,也是 submit 将会提交的值,checked 是默认选中,尽量避免用户过多操作,设计时应当有默认选中
<input type="checkbox" name="" value=""> 多选框,name 为多选框分组名,多个相同 name 的单选框为一组,value 为多选框选择的值,也是 submit 将会提交的值,checked 是默认选中,尽量避免用户过多操作,设计时应当有默认选中
<select name="province">
<option value="">beijing</option>
<option>shanghai</option>
<option>hunan</option>
</select>选择器,select 的 name 为选择的器的组名,option 里的值默认为 value,但是在 option 里可以强制 value 的值
<input type="submit" value="提交"> 提交按钮,value 为按钮文本
标签总结
1、行级元素、内联元素 inline
feature:内容决定元素所占位置,不可以通过 css 改变宽高
span、strong、em、a、del
2、块级元素 block
feature:独占一行,可以通过 css 改变宽高
div、p、ul、li、ol、form、address
3、行级块元素 inline-block
feature:决定大小,可以改宽高
img
相应的元素 css 里 display 已经相应的默认了,但是可以手动更改
如块级元素可以设置 display:inline